Die Lagerverwaltung optimieren, indem Lagerbestände automatisch aus Ascend auf die Webseite übertragen werden. Gleichzeitig erleichtert die innovative Ascend E-Commerce-API den nahtlosen Import von Online-Bestellungen in das Ascend-System.
Diese Anleitung bietet eine allgemeine Richtlinie, wobei die genauen Details je nach den Anforderungen der Webseite variieren können.
Es ist von großer Bedeutung, das der Webentwickler und der Ascend Administrator (nachfolgend Händler genannt) im Geschäft die API-Dokumentation sorgfältig studieren.
Für weitere Fragen steht der Ascend Support gerne zur Verfügung.
1. Integrator Portal - Registrierung & erste Anmeldung
Der Händler muss seinen Webentwickler im Integrator Portal angemelden. Innerhalb von 9 Arbeitstagen wird eine E-Mail an die angegebene E-Mailadresse gesendet. Der Webentwickler kann darüber sein Konto erstellen und dann über https://integrator.ascendrms.com/ zugreifen.
Sobald der Webentwickler den Anmeldelink von Ascend erhalten hat, gehts für ihn weiter. Der Händler kann jetzt bereits bei Punkt 2 fortfahren.
Webentwickler: Anmeldung Integrator Portal
Das Integrator Portal für den Webentwickler enthält die ausführliche Dokumentation der Schnittstelle, alle Endpunkte und Webhooks, generelle Abfragen und Intervalle sowie Beispiele sind detailliert erklärt. API-Zugangsdaten können aktualisiert, Webhook-URLs/API-Schlüssel sowie Händler und Standorte verwaltet werden.
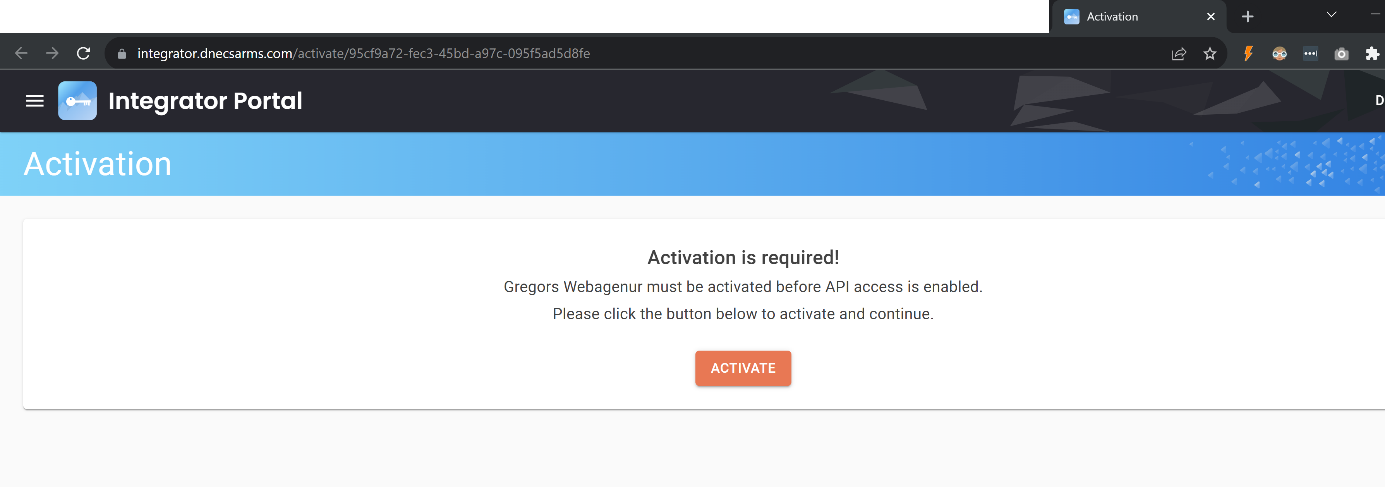
- Link in der E-Mail öffnen
- Activate in Webbrowser anklicken
![]()

-
Integrator Portal öffnen
- “Konto erstellen” anklicken
-
Integrator E-Mail Adresse verwenden
- Login
Webentwickler: Integrator Secret für Ascend HQ
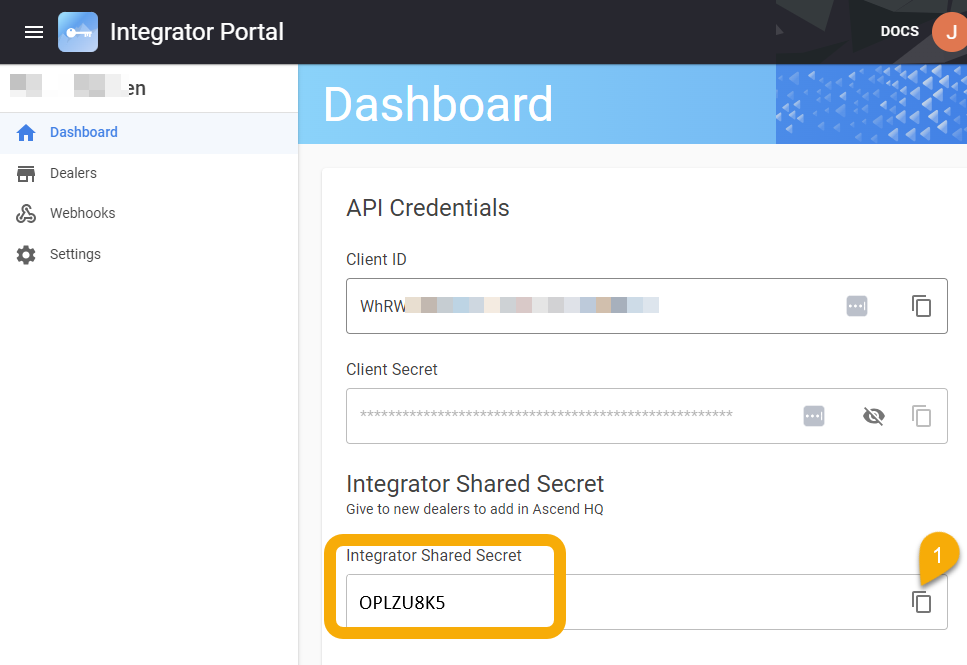
- Schlüssel links in der Symbolleiste anklicken
- Dashboard > API Credentials
- Der Webentwickler muss das Integrator Shared Secret kopieren und an den Händler weitergeben
- Der Händler muss das Integrator Shared Secret in seinem HQ eingeben, um den Integrator freizuschalten.
- Der Händler muss das Integrator Shared Secret in seinem HQ eingeben, um den Integrator freizuschalten.

2. Ascend - Vorbereitungen
In der Übergangsphase bis zur Anmeldung des Webentwicklers im Integrator Portal, können vom Händler bereits einige Vorbereitungen in Ascend vorgenommen werden.
Händler: E-Commerce für Artikel aktivieren/deaktivieren
Um die Bestände online sichtbar zu machen, müssen die Artikel vom Händler für E-Commerce aktiviert werden. Dabei sind die EAN oder die Shop-Artikelnummer ausschlaggebend für die Anzeige auf der Webseite.
Nur Artikel die den E-Commerce Haken aktiviert haben, werden in der Schnittstelle übertragen. Dies soll erlauben, Artikel die generell nicht im Online Shop angezeigt werden sollen, von der Übertragung auszuschliessen.
Mit der nachfolgend Query die der Händler in Ascend ausführen kann, wird der Haken für Bestandsartikel gesetzt und für Nicht-Bestandsartikel (Arbeitswerte, Gutscheine, etc.) entfernt. Der Lagerbestand der Artikel hat keinen Einfluss auf diese Abfrage. Die SQL-Query kann vom Händler in Ascend unter Auswertungen > SQL-Abfrage ausgeführt werden.
Update Products set ECommerce = 1, HasPendingDelta = 1, ConcurrencyToken = getdate() where Hide = 0 and NonInventory = 0
Update Products set ECommerce = 0, HasPendingDelta = 1 , ConcurrencyToken = getdate() where Hide = 0 and NonInventory = 1Hinweis: Wenn bestimmte Nicht-Bestandsartikel angezeigt werden sollen oder lagernde Artikel nicht im Onlineshop erscheinen sollen, kann dies vom Händler direkt im Artikel in Ascend geändert werden. Es kann vom Händler auch eine individuelle SQL-Abfrage beim Ascend Support angefragt werden, wenn zum Beispiel eine ganze Warengruppe ausgeschlossen werden soll.
Händler: Doppelte Artikel bereinigen
Wenn doppelte Artikel in Ascend existieren, überträgt die API beide. Daher ist es wichtig, dass der Händler diese in Ascend bereinigt: Anleitung zur Bereinigung der doppelten Artikel.
Händler: Sonderangebote prüfen & anpassen
Es ist möglich unterschiedliche Preise pro Standort online anzuzeigen. Die Aktionspreise für Artikel werden vom Händler in Ascend über den Datenbank-Explorer im Reiter Sonderangebote gesteuert. Aktionspreise können für “nur lokal im Geschäft” oder auch zusätzlich für den Onlineshop aktiviert werden. Anleitung zur Erstellung & Bearbeitung von Sonderangeboten.
Tipp: Ein Sonderangebot wird ausschliesslich über den Prices Endpunkt angefragt und kann nicht über den Webhook gesendet werden.
Händler: Gutscheine aus Webshop in Ascend erfassen
Um Online Gutscheine deiner Kunden verarbeiten zu können, musst du einen Online Gutschein im Ascend als Artikel anlegen. Für EMS System Händler
ist dies zwingend! Wie das geht findet ihr in der Gutschein Anleitung.
Händler: Zusatzkostenartikel für Zahlungsarten aus Webshop in Ascend erfassen (*EMS Kunden)
Um Online-Bestellungen deiner Kunden verarbeiten zu können, musst du einen Zahlungskostenartikel im Ascend anlegen. Für EMS System Händler
ist dies zwingend! Wie das geht findet ihr in der Gebührenartikel Anleitung.
Händler: Aktueller Lagerbestand prüfen & korrigieren
Wurde vor kurzem eine Inventur durchgeführt? Wenn ja, empfehlen wir, dass der Händler lediglich das Hochpreissegment kontrolliert. Dazu sollten die physischen Mengen vom Händler Stichprobenartig mit dem Lagerbestand in Ascend abgeglichen werden. Dies stellt sicher, dass verkaufte oder nicht lagerhaltige Ware nicht fälschlicherweise online als vorhandener Bestand geführt wird.
Wenn seit langer Zeit keine Inventur durchgeführt werden, empfehlen wir eine komplette Inventurzählung aller Produkte im Geschäft.
Händler: Ascend Einstellungen prüfen
Die MwSt. Logik die für den Versand von Onlineshop-Bestellungen angewendet wird, muss vom Händler einmahlig in den Ascend Einstellungen festgelegt werden.
Folgende Einstellungen sind massgebend, damit die Online-Bestellungen mit richtiger MwSt. Rate für den “Versand-Betrag” übernommen wird.
- Einstellungen > Reiter Steuer anklicken
- "Versand ist steuerpflichtig" und “Steuersatz des Kunden verwenden” aktivieren
- Mit OK Speichern

3. Ascend - Ascend HQ einrichten
E-Commerce Schnittstelle freischalten
Der Webentwickler muss dem Händler das «Integrator Secret» für die Freischaltung in Ascend HQ mitteilen.
Der Händler öffnet sein Ascend HQ um die Daten einzutragen.
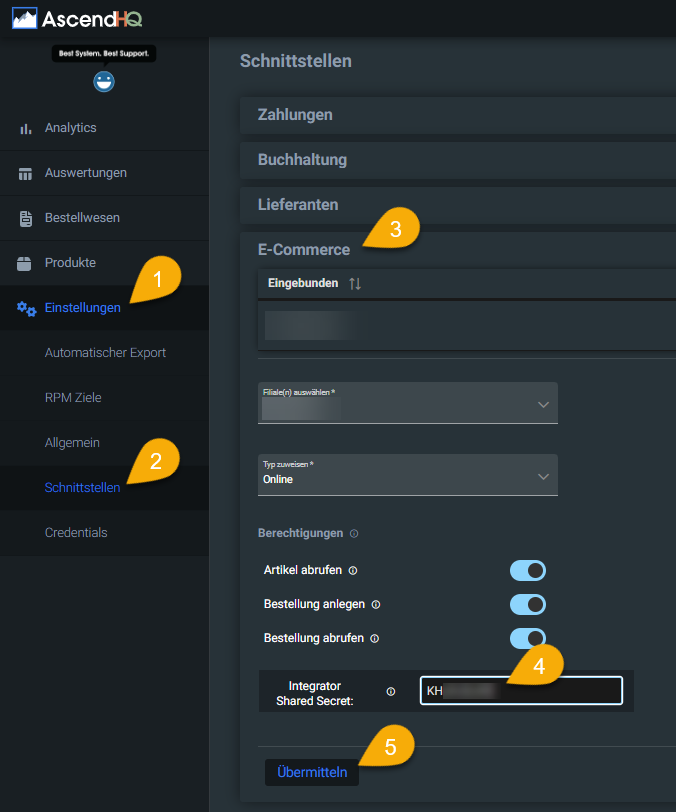
- Zu Einstellungen
- Zu Schnittstellen
-
E-Commerce Option öffnen
- Falls nötig Filiale anpassen
- Falls nötig Typ zuweisen (Online)
- Falls nötig Filiale anpassen
-
Integrator Shared Secret eintragen (6-stellig)
- mit Übermitteln die Eingabe bestätigen
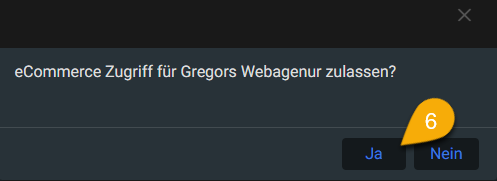
- Im Fenster E-Commerce Zugriff für «Entwicklername» zulassen, Ja Klicken
- Der Integrator wurde erfolgreich autorisiert.


Cloud Kataloge einrichten
Der Händler muss sicherstellen, das der Ascend Cloud Katalog aktiviert und genutzt wird. Der Cloud Katalog erlaubt dem Händler das einfache importieren der Artikel diverser Lieferanten in seine Ascend Datenbank.
UVP Preis-Anpassungstool einrichten
Nachdem der Cloud Katalog vom Händler in Ascend HQ aktiviert wurde, sollte der Händler regelmässig das UVP Preis-Anpassungstool für Preisaktualisierungen nutzen. Mit dem UVP-Anpassungstool können mit wenigen Klicks die aktuellen UVP Preise der Lieferanten in die Ascend Datenbank geladen werden.
Damit der Webentwickler instante Preisänderungen (Prices Webhook) im Webshop erhält, müssen die Artikel UVPs regelmässig über das Preisanpassungstool in Ascend HQ geprüft und aktualisiert werden.
Wichtig für den Händler zu wissen ist, dass Artikel die über einen Excel-Import einer Lieferantenartikelliste in Ascend eingelesen werden, von der instanten Preisaktualisierung auf dem Webshop ausgeschlossen sind, da diese NICHT als Preisänderung gelten.
Der Webentwickler kann und sollte diese Änderungen aber mindestens einmal täglich abrufen.
Direkte, manuelle Preisanpassungen die der Ascend Benutzer im Artikel durchführt werden sofort an den Webshop übertragen.
4. Evaluation der Schnittstelle
Für den Webentwickler sind im Integrator Portal die technische Dokumentation zu allen Endpunkten, Webhooks und Details (bspw. Pagination) zur Interaktion mit der Schnittstelle zu finden. Im Portal verwaltet der Webentwickler die Standorte mit deren Authentifizierungsschlüssel.
Um die Schnittstelle ohne eigene Programmierung anzusteuern und Basis-Funktionen zu prüfen, kann Swagger vom Webentwickler verwendet werden.
Die Swagger-Dokumentation bietet dem Webentwickler eine kompakte Übersicht, während das Integrator-Portal eine umfassendere Detailtiefe bereitstellt. Dies ermöglicht dem Webentwickler, sich auf die Grundfunktionen zu konzentrieren und die Standardantworten des Servers effizient zu evaluieren.
Wir empfehlen dem Webentwickler die Einrichtung einer Entwicklungsumgebung, hierzu eignen sich Postman/cURL (Python/Javascript). Die Swagger Bibliothek kann dort einfach integriert werden um erste Tests (den Code) in eigener Umgebung auszuführen, ohne jegliche Entwicklung.
Ascend bietet keine Testumgebung (Sandbox) für den Webentwickler. Wir sind der Ansicht, dass mit der technischen Dokumentation, diesem Leitfaden und den FAQs eine strukturierte Einrichtung erfolgen kann.
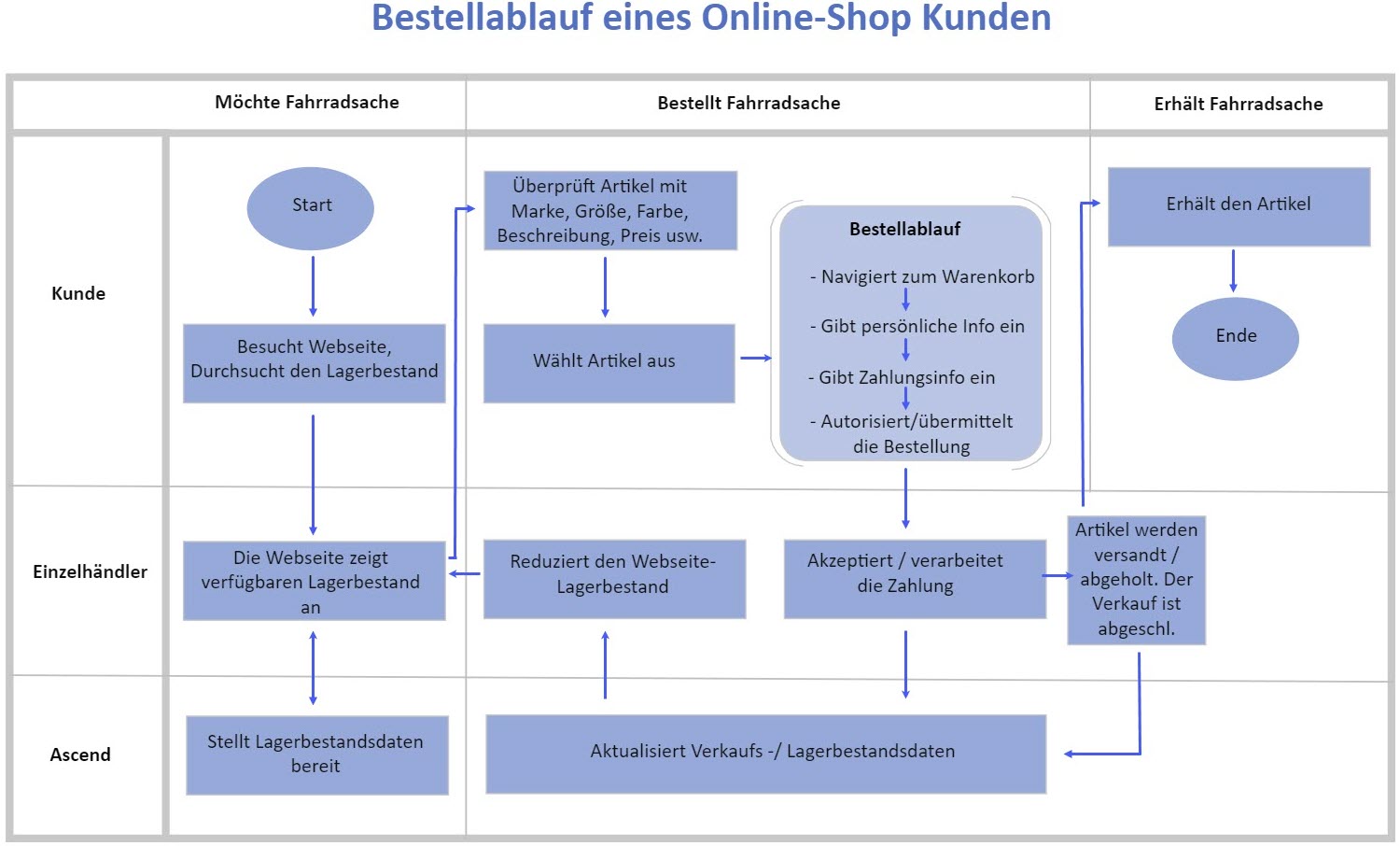
Überblick Interaktion Webseite (Kunde) – Ascend (Händler)

5. Integrator Portal
Dieser Leitfaden zur technischen Dokumentation bietet dem Webentwickler zusätzliche Details, um die Authentifizierung, Endpunkte sowie Webhooks und ihre verfügbaren Datenfelder besonders anschaulich für den deutschsprachigen Markt zu präsentieren.
Es ist Sache des Webentwicklers die hier angegeben Informationen und die der Integrator Dokumentation in seinen Code für den Lagerabgleich und Bestellübermittlung einfliessen zu lassen. Fehlerhafte Daten die an Ascend übertragen werden, resultieren aus fehlerhaftem dem Code des Webentwicklers (der Webseite) nicht aber aus der API Schnittstelle von Ascend.
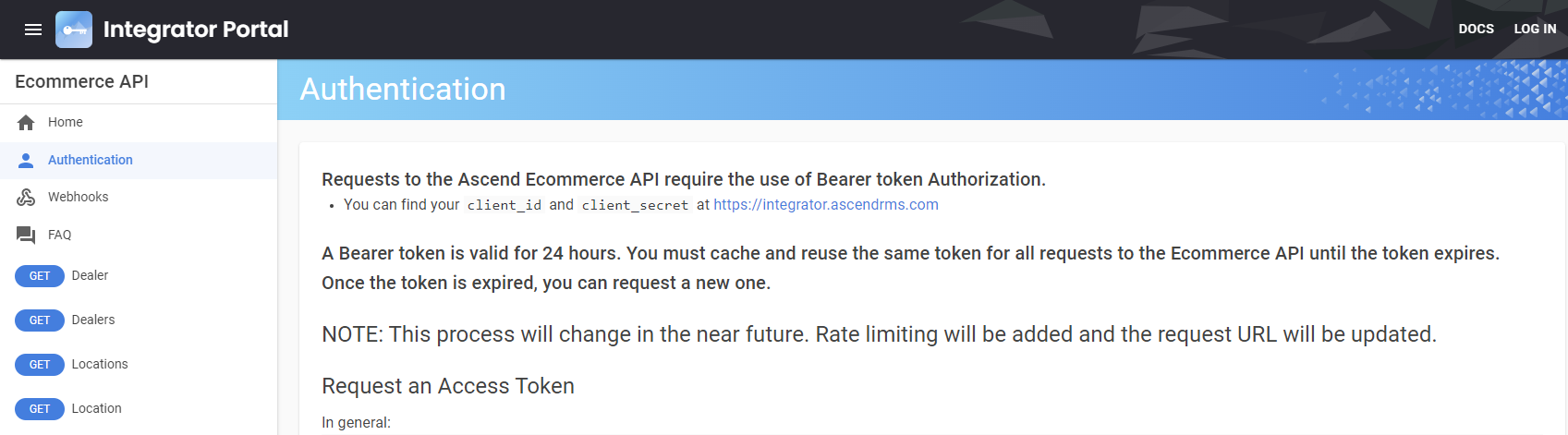
Authentication: Authentifizierung
Der Webentwickler muss einen Bearer-Token mit dem Client Secret (der Token ist 24 Stunden gültig) generieren. Der Bearer Token muss zwischengespeichert werden und in allen Endpunkt-Anfragen wiederverwendet werden!
Es muss nicht bei jeder Anfrage ein neuer Bearer-Token generiert werden.
Ab Mitte Dezember 2023 wird ein ‘Rate Limiting’ Anfragebegrenzung eingeführt. Die URL wird sich mit diesem Update ändern und muss vom Webentwickler angepasst werden.

Unterschied Endpunkt vs. Webhook
Über die Endpunkte werden vom Webentwickler Daten aus Ascend über die API angefragt. Bei Webhooks sendet die API von selbst spezifische Ascend Daten an den Webentwickler wenn sich Lagerbestand oder Preise ändern. Die Webhook Konfiguration wird im Integrator Portal aktiviert.
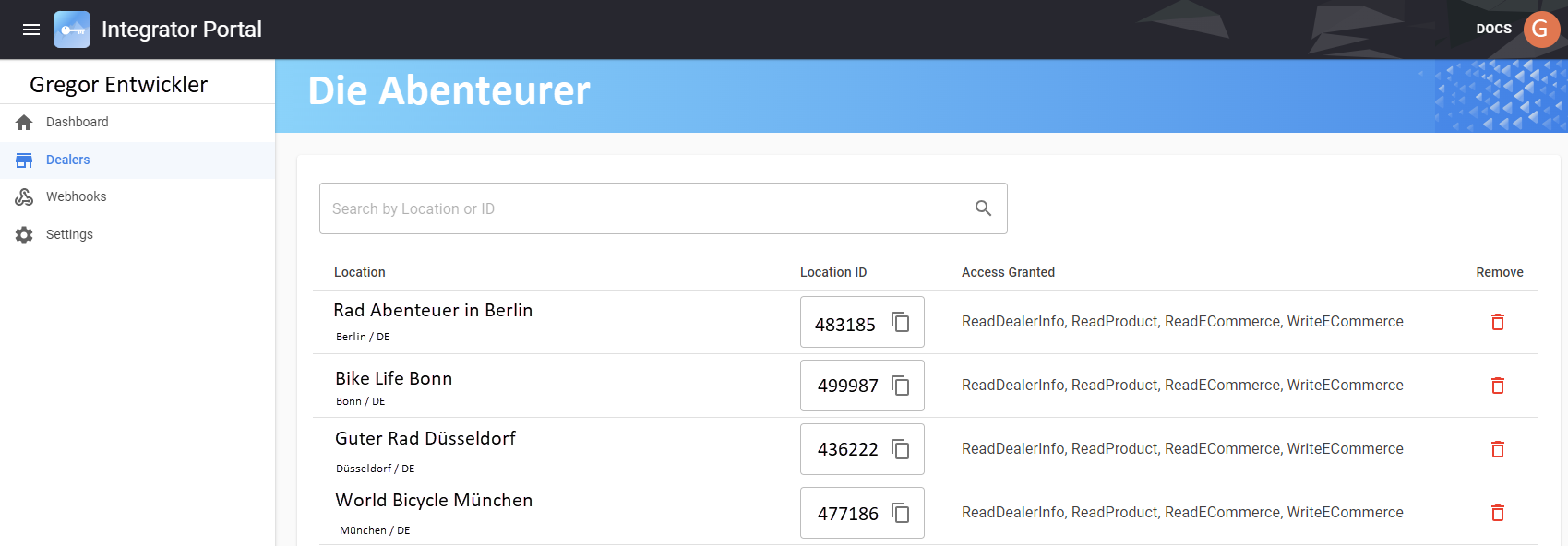
Standorte
Der Webentwickler muss alle Standorte, die für die Webseite relevant sind, im Integrator Portal einsehen können, dies wird durch den Händler in Ascend HQ freigeschalten. Zudem muss der Webentwickler prüfen, ob er alle nötigen Berechtigungen für die API hat, dies wird ebenfalls durch den Händler in Ascend HQ festgelegt.
Die Standorte sind für den Webentwickler im Integrator Portal unter Dealers zu finden.

Berechtigungen und deren Endpunkte
Es gibt vier Berechtigungen, die der Händler in Ascend HQ pro Standort freischalten kann. Der Händler muss mit dem Webentwickler abklären, welche Berechtigungen dieser benötigt und muss sie anschliessend für den Webentwickler in Ascend HQ unter Einstellungen > Schnittstellen > API Schnittstellen aktivieren.
-
Händler und Standorte [ReadDealerInfo]
- Dealers + Locations
- Dealers + Locations
-
Artikel abrufen [ReadProduct]
- Inventory + Inventory Search (UPCs, SKUs)
- Inventory Webhook (jede 1 Stunde)
- Prices + Prices Search (UPCs, SKUs)
- Prices Webhook (instant, keine Listenanpassungen)
-
Bestellungen anlegen [ReadE-Commerce]
- WebSales
-
Bestellungen abrufen [WriteE-Commerce]
Hinweis: Bei Bestellung abrufen handelt es sich um einen Webhook der einzig den Status von einer Onlineshop-Bestellung zurückgibt, wenn dieser in Ascend geändert wird. Die Webhook Konfiguration wird im Integrator Portal aktiviert.- WebSale Status Open + WebSale Status Search
- Websale Status Webhook (instant)
Dealers: Händler & Standorte
Webentwickler Information: Übergeordnetes Unternehmen und einzelne oder alle Standorte werden hierüber angefragt. Die Angaben sollen 1:1 mit denen im Integrator Portal übereinstimmen.
GET /api/public/dealers/{dealerId}
GET /api/public/dealers
Beispiel-Antwort:
[
Locations: Standorte
Webentwickler Information: Einzelne oder alle Standorte werden hierüber angefragt. Die Angaben sollen 1:1 mit denen im Integrator Portal übereinstimmen.
GET /api/public/dealers/{dealerId}/locations
GET /api/public/dealers/{dealerId}/locations/{locationId}
Beispiel-Antwort:
[
Inventory: Lagerbestand
Webentwickler/Händler Information: Artikel aus Ascend die E-Commerce aktiviert haben, nicht ausgeblendet sind und entweder Lagerbestand 0 oder grösser als 0 haben, können angefragt werden. Nicht-Bestand Artikel können nicht abgefragt werden. Zudem kann ein Datum angegeben werden, seitdem sich der Lagerbestand geändert hat. (Das erlaubt die NUR geänderte Lagerbestände, z.B seit der letzten Anfrage abzufragen). Es werden 1000 Artikel paketweise mit Pagination/LinkHeader angefragt.
Datenfelder im Inventory Endpunkt
| API | Ascend | Hinweis |
| upc | EAN/UPC | Ist kein Pflichtfeld in Ascend |
| sku | Shop-Artikelnummer | Wird automatisch von Ascend vergeben |
| quantity | Menge | Artikelbestandsmenge des Standort |
GET /api/public/dealers/{dealerId}/locations/{locationId}/inventory
[IncludeZeroQty = true (empfohlen) gibt alle Artikel auch solche mit Lagerbestand 0 zurück. Dieser Request eignet sich bei der allerersten Bestandsabfrage.
QuantityUpdatedSince = date/time gibt NUR Artikel zurück, die sich seitdem angegeben Datum geändert haben. Dieser Request mit IncludeZeroQty = true eignet sich, um die Artikel Mengen inkrementell zu aktualisieren.
IncludeZeroQty = false gibt Artikel mit positiven Mengen und alle Artikel mit negativer Menge werden mit 0 Menge übergeben. In dieser Anfrage werden KEINE Artikel zurückgegeben, die sich von 1 auf 0 geändert haben oder die immer 0 im Lagerbestand hatten.
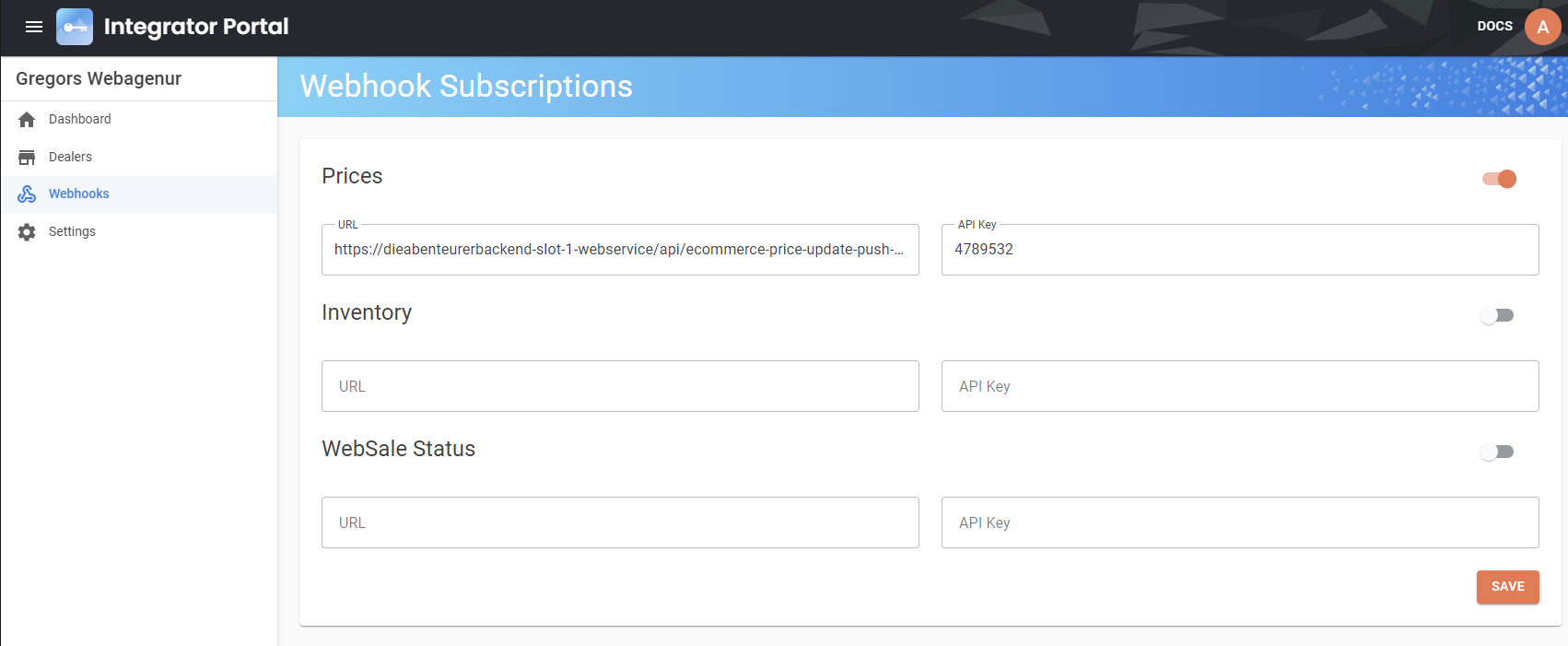
Inventory Webhook: Lagerbestand Änderungen automatisch erhalten
Webentwickler Information: Der Lagerbestand Webhook sendet einmal pro Stunde paketweise eine Benachrichtigung mit Änderungen der Lagerbestände, die in der vorherigen Stunde passiert sind.
URLs können vom Webentwickler dort eingetragen werden, um Push Notifications zu erhalten. Dazu muss jeweils ein API Key angegeben werden (der API Key erlaubt eine sichere Übertragung und hat weitere Vorteile). Die Antwort ist gleich zum Lagerbestand Endpunkt: Inventory.
-
Integrator Portal > Schlüssel links in der Symbolleiste
-
Webhooks
- Pro Webhook eine URL und API Key eintragen
-
Schieber aktivieren
-
Save

Inventory Search: Lagerbestand für angegebenen Artikel UPC oder SKU
Webentwickler Information: Bestandssensible Artikel sollten sofort mit der Menge abgeglichen werden. Dies kann sinnvoll sein, wenn ein Kunde seinen gespeicherten Warenkorb erneut öffnet. Bei Recherchen müssen nicht alle Seiten des Inventory Endpunkt durchsucht werden, um die Menge eines bestimmten Artikels zu sehen, sondern kann einzeln abgefragt werden.
POST /api/public/dealers/{dealerId}/locations/{locationId}/inventory/search-skus
POST /api/public/dealers/{dealerId}/locations/{locationId}/inventory/search-upcs
Die Antwort ist gleich zum Endpunkt: Inventory
Prices: Artikel UVP’s und Angebotspreise
Webentwickler/Händler Information: Artikel und deren Preise aus Ascend die E-Commerce aktiviert haben, nicht ausgeblendet sind und Lagerbestand 0 oder grösser als 0 sind, können angefragt werden. Nicht-Bestand Artikel können nicht abgefragt werden. Der UVP und der niedrigste hinterlegte Angebotspreis pro Standort wird zurückgegeben. Es werden 1000 Artikel paketweise mit Pagination/LinkHeader angefragt.
Datenfelder:
| API | Ascend | Hinweis |
| upc | EAN/UPC | Ist kein Pflichtfeld in Ascend |
| sku | Shop-Artikelnummer | Wird automatisch von Ascend vergeben |
| baseprice | UVP | Unverbindlicher Verkaufspreis des Hersteller |
| promotionPrice | Aktionspreis | Sonderpreis der über die Funktion Sonderangebote in Ascend festgelegt werden kann |
GET /api/public/dealers/{dealerId}/locations/{locationId}/prices
Beispiel-Antwort: (Schwalbe Schlauch 27/28x3/4-1.1 S SV15 40mm 18/28-622/630)
[
{
"dealerId": 671266,
"locationId": 483185,
"upc": "4026495099509",
"sku": "SCH327141730",
"basePrice": 7.90,
"promotionPrice": 5.99
}
]Prices Webhook: UVP Änderungen automatisch erhalten
Webentwickler Information: Der Prices Webhook sendet instant und paketweise eine Benachrichtigung mit Änderungen der UVP Preise, die in diesem Moment passiert sind. Trage die URLs ein, wo du die Push Notifications erhalten willst. Gebe jeweils einen API Key an. (Der API Key erlaubt eine sichere Übertragung und hat weitere Vorteile.) Die Antwort ist gleich zum Lagerbestand Endpunkt: Prices.
-
Integrator Portal > Schlüssel links in der Symbolleiste
-
Webhooks
- Pro Webhook eine URL und API Key eintragen
-
Schieber aktivieren
- Save
Achtung: Artikeländerungen die direkt im Artikel oder über das UVP Preis-Anpassungstool gemacht wurden, werden instant vom Webhook aufgenommen. Preisänderungen die über den Import einer Lieferantenartikelliste (Excel) gemacht wurden, können NICHT vom Webhook erkannt werden.
Der Prices Endpunkt sollte mindest einmal pro Tag angefragt werden (empfohlen wird, dies Nachts durchzuführen). Dabei werden alle Preisänderungen angefragt, auch solche Änderungen die durch einen Excel-Import gemacht wurden.
Prices Search: UVP und Angebotspreise für angegebenen Artikel UPC oder SKU
Webentwickler Information: Artikel mit möglichen Preisänderungen sollten sofort abgeglichen werden. Dies kann sinnvoll sein, wenn ein Kunde seinen gespeicherten Warenkorb erneut öffnet. Bei Recherchen müssen nicht alle Seiten des Prices Endpunkt durchsucht werden um die aktuellen Preise (UVP und Angebotspreis) eines bestimmten Artikels zu finden, sondern kann einzeln abgefragt werden.
POST /api/public/dealers/{dealerId}/locations/{locationId}/prices/search-skus
POST /api/public/dealers/{dealerId}/locations/{locationId}/prices/search-upcs
Die Antwort ist gleich zum Endpunkt: Prices
WebSales: Bestellungen
Webentwickler Information: Im Websales Endpunkt können die Kundeninformationen (Rechnung-/Lieferadresse), verkaufte Artikel, Versand, Zahlung und Kommentare übergeben werden. Für weitere Beispiele siehe Punkt «Einbindung des WebSales Endpunkt».
Wichtige Datenfelder
| API | Ascend | Beispiel |
| webSaleType | Versandmethode | Abholung oder Versand, (Pflichtfeld) |
| webSaleType | Zahlungsart | Online oder Online Reserviert (ohne Zahlung), (Pflichtfeld) |
| webSaleType | Kommentar > Zahlungsart | Bezahlt - Bitte versenden (Nicht änderbar) |
| paymentType |
[kein Ascend Feld] Kommentare > Total online bezahlt: |
Kreditkarte, Gutschein |
| carrier | [kein Ascend Feld] Kommentare > Versandart > Anbieter: | DHL |
| ShippingTyp | [kein Ascend Feld] Kommentare > Versandart > Typ: | Paketversand |
Websales: Es ist essenziell, dass einige Datenfelder immer mit folgenden Werten übergeben werden.
testorder = true: Test-Bestellungen müssen zur erstmaligen Überprüfung genutzt werden, damit kein Verkäufe in der Live-Umgebung in Ascend erfasst werden.
taxesRemitted = false: Es wird keine Steuer über den Webshopanbieter abgeführt, muss false sein für alle Verkäufe Deutscher, Schweizer oder Österreicher Händler.
useLocationTaxes = false:Muss false sein in deutschsprachigen Ländern, da EU Fernverkäufe nicht die Standard MwSt. Rate des Warenwirtschaftssystem Ascend benutzen können.
Einrichtung weiterer Datenfelder:
| API | Ascend |
| Items | |
| Item |
Gekaufte Gutscheine als Artikel mit positiver Menge + positiven Betrag übergeben. Eingelöste Gutscheine mit positiver Menge + negativen Betrag übergeben. |
| upc | Am besten beide Angaben upc und sku im orderitem übergeben. |
| sku | Am besten beide Angaben upc und sku im orderitem übergeben. |
| price | Bei Rabatt, rabattierte Endpreis im price übergeben werden. Bei Coupon, kann dieser vom Price abgezogen oder als Zahlung übergeben werden. |
| quantity | Artikel mit 0 Lagerbest. können an Ascend gegeben und bestellt werden. |
| taxtype | MwSt Typ pro Land aufführen. Artikel mit MwSt 7 oder Gutscheine MwSt 0 sollten mit dem jeweiligen Taxtype klar unterschieden werden. |
| amount | Total MwSt. Betrag für diese Artikel (Artikelpreis * Menge). |
| rate | Artikel mit MwSt 7 oder Gutscheine MwSt 0 müssen unterschieden werden. Artikel die in EU oder EU Ausland verkauft werden, müssen die rate des Bestimmungslandes ausweisen. |
| ShippingLines | Der Versand muss über den Array ShippingLines übergeben werden. |
| ShippingType | Kann Abholung, Versand oder jegliche andere Form der Versendung sein. |
| Carrier | Bei Abholung null übergeben, ansonsten Logistikunternehmen. |
| taxtype | MwSt Typ pro Land aufführen. Bei Versand von NUR Nahrung oder NUR Gutschein muss MwSt Typ diesen entsprechen. |
| Amount | Wenn Versand kostenlos mit 0 übergeben. |
| rate | Auch wenn Versand kostenlos ist soll rate mit der MwSt Rate des zu sendenden Artikels übereinstimmen. |
| Payments | |
| amount | Zahlungs amount und alle Artikel price * Menge + Versand amount muss übereinstimmen. |
| paymentType | Alle Zahlungsarten übermitteln. Werden manuell vom Händler in Ascend erfasst. Gutschein wird nicht als Zahlart aber als Artikel (item) übergeben. |
| notes | Zahlungsreferenz des Zahlungsanbieters mit in den Notizen übergeben. Zahlart Kommentar kann zum Abgleich in der Buchhaltung mit übertragen werden (Paypal etc.). Im Ascend Rechnungsfenster gibt der Händler diese manuell bei Kauf auf Rechnung «Auftragsnummer» ein. |
Einrichtung Datenfeld WebSaleType:
Der WebSaleType zeigt dem Händler wie ein Artikel zum Kunden kommt. Ob Abholung, Versand (Logistikunternehmen) oder Lieferung (durch Händler selbst). Der WebSaleType ist zwingend anzugeben als Text oder Nummer.
| API | Ascend | Kondition 1 | Kondition 2 |
| PickUpPurchased | Bezahlt – Abholung im Geschäft! | Der Onlinekauf ist voll bezahlt. | Lieferadresse ist optional. |
| PickUpReserved | Reserviert – Nicht bezahlt! (Abholung im Geschäft) | Der Onlinekauf ist nicht bezahlt. | Lieferadresse ist optional. |
| ShippedPurchased | Bezahlt – Bitte versenden! (Logistikunternehmen) | Der Onlinekauf ist voll bezahlt | Lieferadresse ist zwingend. |
| DeliveryPurchased | Bezahlt – Bitte liefern! (Händler liefert) | Der Onlinekauf ist voll bezahlt. | Lieferadresse ist zwingend. |
Tipp: Um die Versandmethode in Ascend E-Commerce Feld auf euren individuellen Text zu ändern, kann ausschliesslich der WebSaleType ShippedPurchased verwendet werden. Dieser erlaubt einen Freitext im «Shipping Type» Feld. Die anderen WebSaleTypen die vorkommen können, sind «nicht Versand» sondern Abholung oder Lieferung durch Händler.
POST /api/public/dealers/{dealerId}/locations/{locationId}/websales
Beispiel-Anfrage: Hans aus Österreich kauft im Onlineshop 2 Schutzbleche und bezahlt per Kreditkarte.
{
"webSaleId": "HansBest_1245875895_20230805",
"testWebSale": false,
"shippingAddress": {
"company": "null",
"firstName": "Hans",
"lastName": "Leithold",
"email": "Hans_Leithold@yahoomail.com",
"phone": "+437658458000",
"street": "Wiener Platz 1",
"street2": "null",
"locality": "Wien",
"region": "Wien",
"postalCode": "1030",
"countryName": "Österreich",
"countryCode": "AT"
},
"billingAddress": {
"company": "null",
"firstName": "Hans",
"lastName": "Leithold",
"email": "Hans_Leithold@yahoomail.com",
"phone": "+437658458000",
"street": "Wiener Platz 1",
"street2": "null",
"locality": "Wien",
"region": "Wien",
"postalCode": "1030",
"countryName": "Österreich",
"countryCode": "AT"
},
"items": [
{
"name": "Unleashed Schutzblech Mud Guard MO2",
"upc": "60458985985",
"sku": "UNS56462724Y",
"price": 33.95,
"quantity": 2,
"taxes": [
{
"taxType": "MwSt20",
"amount": 11.32,
"rate": 0.20
}
]
}
],
"shippingLines": [
{
"shippingType": "Versand EU",
"carrier": "DHL",
"amount": 7.99,
"taxes": [
{
"taxType": "MwStVersand20",
"amount": 1.33,
"rate": 0.20
}
],
"trackingUrl": "https://www.dhl.de/de/privatkunden/dhl-sendungsverfolgung.html?piececode={987585242535}",
"trackingNumber": "987585242535"
}
],
"currencyCode": "EUR",
"taxesRemitted": false,
"payments": [
{
"amount": 75.89,
"paymentType": "Kreditkarte",
"notes": "RefP222100–272099"
}
],
"customerNotes": "EG-1.Wohnung rechts",
"useLocationTaxes": false,
"webSaleType": " ShippedPurchased"
}Tipp Händler: Ascend bucht den Artikel nicht selbständig aus, erst wenn der Mitarbeiter die E-Commerce Bestellung auf in Bearbeitung setzt und die Warenrücklage erstellt, wird der Bestand angepasst.
In Ascend erscheinen die Datenpunkt wie folgt als Kommentar im Verkaufsfenster:
Referenz Onlineverkaufs ID: HansBest_1245875895_20230805
Zahlungsart: BEZAHLT - BITTE VERSENDEN!
Versandart
Anbieter: DHL
Typ: Versand EU
Lieferadresse:
Hans Leithold
Wiener Platz 1
1030 Wien
Österreich
Rechnungsadresse Land: Österreich
Lieferadresse Land: Österreich
Total online bezahlt:
Kreditkarte: 75.89 €
Hinweise zum E-Commerce Verkauf: HansBest_1245875895_20230805
Wir danken für Ihren Einkauf.
Response: Antwort bei Fehlern
Webentwickler Information: Wenn eine Fehlerantwort unseres Servers vom Webentwickler nicht analysiert und implementiert wird, wird dies zu Fehlern im Produktivsystem führen. Für jeden Endpunkt haben wir die gängigen Serverantworten im Reiter ‘Response’ aufgeführt.
-
200 – Success
-
204 – No Content
-
400 – Bad Request oder The websale contained invalid data
-
401 – Unauthorized
-
429 – Too many Requests
-
500 – Server Error
Bei Inventory und Prices ist eine falsche oder keine Verwendung von «Forward-only» Pagination (Sequenzieller Durchlauf der Datensätze von Anfang bis Ende) der häufigste bekannte Fehler.
Bei Dealers und Locations ist eine falsche oder fehlende Angabe der Händler oder Standortnummer der häufigste bekannte Fehler. Die Angaben sind im Integrator Portal > Schlüsselsymbol > Dealers
Bei WebSales werden die Fehler mit ausgegeben:
errors : object
additionalProperty1 : [ string ]
additionalProperty2 : [ string ]
additionalProperty3 : [ string ]
type : string
title : string
status : integer (int32)
detail : string
instance : string
additionalProperty1 : string
additionalProperty2 : string
additionalProperty3 : string6. Implementierung in die Webseite
Webentwickler/Händler: Um sicherzustellen, dass alle Artikel von Ascend die gleichen Artikelnummern EAN/UPC UND Shop-Artikelnummer (sku) auf der Webseite haben, muss der Händler ein Export von Ascend an den Webentwickler geben. NUR wenn EAN und Shop-Artikelnummer auf der Webseite geführt werden ist ein 100% Abgleich bei späteren Online-Shop bestellten Artikeln möglich. Filialhändler müssen diese pro Standort durchführen.
1a) Artikel Export aus Ascend generieren
Die nachfolgende SQL-Query muss vom Händler in Auswertungen > SQL-Abfrage ausgeführt werden und die Ergebnisse müssen dem Webentwickler weitergegeben werden.
Select
UPC as 'EAN',
[Store UPC] as 'SKU',
Description as 'Bezeichnung',
Quantity as 'Menge',
Color as 'Farbe',
Size as 'Grösse',
Brand as 'Marke',
Price as 'UVP',
Location as 'Lagerort im Shop',
(Select Topic from Categories where ID = Products.TopicID) as 'Warengruppe',
DateModified as 'zuletzt geändert',
mfgrpartno as 'Herstellerartikelnummer'
from Products
where Hide = 0
and Quantity > 0
and E-Commerce = 11b) Test Artikelabgleich - Ascend vs. Webseite
Mithilfe der Exportdatei aus Ascend muss der Webentwickler nun prüfen, ob die gegebenen Felder UPC/SKU im Webshop vorhanden sind. Fehlen bei Artikeln im Onlineshop EANs oder Shop-Artikelnummer, müssen diese im Onlineshop nachgepflegt werden.
Tipp: Es kann anhand anderer Ascend Informationen wie Herstellerartikelnummer, die im Onlineshop gepflegt sind, der Artikel gesucht werden und die fehlenden EANs UND Shop-Artikelnummern aus Ascend im Onlineshop ergänzen.
2a) Lagerbestände einrichten
Der Webentwickler steuert nun die Endpunkte bei Ascend an. Es gibt einen wichtigen Parameter der verwendet werden kann, um die Resultate zu filtern. Dieser hilft die Anzahl der Artikel nach erstmaliger Einrichtung drastisch zu reduzieren.
Inventory: Bei der erstmaligen Daten-Synchronisierung sollten die richtigen Abfrageparameter ohne Zeitstempel und mit IncludeZeroQty = true verwendet werden. Für inkrementelle Aktualisierungen sollten die korrekten Abfrageparameter mit Zeitstempel und IncludeZeroQty = true genutzt werden.
InventorySearch: Für adhoc-Aktualisierungen (Warenkorb) oder das Update von Artikeln, die ausschließlich im Webshop gepflegt werden, sollte die UPC oder SKU verwendet werden.
Inventory Webhook: Nutze für automatische Abgleichsintervalle den Inventory Webhook. Tipp: IncludeZeroQty = true beinhaltet alle Artikel die E-Commerce aktiviert sind. Diese Anzahl kann sich um mehrere hunderttausend Ergebnisse handeln. Der Timestamp wird die Ergebnisse bei inkrementellen Updates danach zu einer geringen Anzahl an Ergebnissen reduzieren.
2b) Test Lagerbestand Ascend vs. Webseite
Der Händler kann jetzt ein paar Artikel testen indem er den Lagerbestände dieser Artikel ändert, der Webentwickler kann diese im Anschluss auf der Webseite prüfen.
- Artikel von 1 auf 0 senken (Lageranpassung)
- Artikel von 0 auf 2 setzen (Lageranpassung)
Der Webentwickler analysiert anschliessend bei allen Endpunkten die Servernachrichten auf Fehler und nimmt entsprechende Anpassungen vor.
3a) Artikelpreise einrichten
Ein Artikel in Ascend kann einen Verkaufspreis (UVP) und mehrere Sonderangebotspreise (Aktionspreis) enthalten. Die Ascend API übermittelt den «tiefsten» Aktionspreis. Der Aktionspreis kann pro Standort gepflegt werden oder zwischen den Filialen geteilt werden.
Prices: Für die erstmalige Daten-Synchronisierung sollte dieser Endpunkt genutzt werden, da er die UVP (Listenpreis) und den Angebotspreis (Promotionspreis) angibt.
PricesSearch: Für ad-hoc Aktualisierungen im Warenkorb oder für Updates von Artikeln, die ausschließlich im Webshop gepflegt werden, sollten die UPC oder SKU verwendet werden.
Prices Webhook: Für den automatischen Abgleich bei Preisänderungen sollte der Prices Webhook genutzt werden.
3b) Test Artikelpreise Ascend vs. Webseite
Der Händler sollte jetzt einige Artikel testen und passt deren Preise/Sonderangebotspreise an, der Webentwickler kann diese im Anschluss auf der Webseite prüfen.
- Artikel UVP im Artikel erhöhen
- Artikel Sonderangebot anlegen und Angebotspreis erfassen
Der Webentwickler muss anschliessend bei allen Endpunkten die Servernachrichten auf Fehler prüfen und nötige Anpassungen durchführen.
4a) Bestellimport einrichten
Die Einrichtung des Bestellimport muss mehrere Schritte umfassen, um alle möglichen Bestellszenarien von der Webseite korrekt zu implementieren. Der Webentwickler füllt alle Datenfelder in diesem Schritt mit eigenen oder vorgegebenen Werten.
Websales: Es ist essenziell, dass einige Datenfelder immer mit folgenden Werten übergeben werden.
testorder = true: Test-Bestellungen müssen zur erstmaligen Überprüfung genutzt werden, damit kein Verkäufe in der Live-Umgebung in Ascend erfasst werden.
taxesRemitted = false: Es wird keine Steuer über den Webshopanbieter abgeführt, muss false sein für alle Verkäufe Deutscher, Schweizer oder Österreicher Händler.
useLocationTaxes = false:Muss false sein in deutschsprachigen Ländern, da EU Fernverkäufe nicht die Standard MwSt. Rate des Warenwirtschaftssystem Ascend benutzen können.
Einrichtung der Datenfelder:
| API | Ascend |
| Items | |
| Item | Gekaufte Gutscheine als Artikel mit positiver Menge übergeben, eingelöste Gutscheine mit negativer Menge übergeben. |
| upc | Am besten beide Angaben upc und sku im orderitem übergeben. |
| sku | Am besten beide Angaben upc und sku im orderitem übergeben. |
| price | Bei Rabatt, rabattierte Endpreis im price übergeben werden. Bei Coupon, kann dieser vom Price abgezogen oder als Zahlung übergeben werden. |
| quantity | Artikel mit 0 Lagerbest. können an Ascend gegeben und bestellt werden. |
| taxtype | MwSt Typ pro Land aufführen. Artikel mit MwSt 7 oder Gutscheine MwSt 0 sollten mit dem jeweiligen Taxtype klar unterschieden werden. |
| amount | Total MwSt. Betrag für diese Artikel (Artikelpreis * Menge). |
| rate | Artikel mit MwSt 7 oder Gutscheine MwSt 0 müssen unterschieden werden. Artikel die in EU oder EU Ausland verkauft werden, müssen die rate des Bestimmungslandes ausweisen. |
| ShippingLines | Der Versand muss über den Array ShippingLines übergeben werden. |
| ShippingType | Kann Abholung, Versand oder jegliche andere Form der Versendung sein. |
| Carrier | Bei Abholung null übergeben, ansonsten Logistikunternehmen. |
| taxtype | MwSt Typ pro Land aufführen. Bei Versand von NUR Nahrung oder NUR Gutschein muss MwSt Typ diesen entsprechen. |
| Amount | Wenn Versand kostenlos mit 0 übergeben. |
| rate | Auch wenn Versand kostenlos ist soll rate mit der MwSt Rate des zu sendenden Artikels übereinstimmen. |
| Payments | |
| amount | Zahlungs amount und alle Artikel price * Menge + Versand amount muss übereinstimmen. |
| paymentType | Alle Zahlungsarten übermitteln. Werden manuell vom Händler in Ascend erfasst. Gutschein wird nicht als Zahlart aber als Artikel (item) übergeben. |
| notes | Zahlungsreferenz des Zahlungsanbieters mit in den Notizen übergeben. Zahlart Kommentar kann zum Abgleich in der Buchhaltung mit übertragen werden (Paypal etc.). Im Ascend Rechnungsfenster gibt der Händler diese manuell bei Kauf auf Rechnung «Auftragsnummer» ein. |
Einrichtung Datenfeld WebSaleType:
Der WebSaleType zeigt dem Händler wie ein Artikel zum Kunden kommt. Ob Abholung, Versand (Logistikunternehmen) oder Lieferung (durch Händler selbst). Der WebSaleType ist zwingend anzugeben als Text oder Nummer.
| API | Ascend | Kondition 1 | Kondition 2 |
| PickUpPurchased | Bezahlt – Abholung im Geschäft! | Der Onlinekauf ist voll bezahlt. | Lieferadresse ist optional. |
| PickUpReserved | Reserviert – Nicht bezahlt! (Abholung im Geschäft) | Der Onlinekauf ist nicht bezahlt. | Lieferadresse ist optional. |
| ShippedPurchased | Bezahlt – Bitte versenden! (Logistikunternehmen) | Der Onlinekauf ist voll bezahlt | Lieferadresse ist zwingend. |
| DeliveryPurchased | Bezahlt – Bitte liefern! (Händler liefert) | Der Onlinekauf ist voll bezahlt. | Lieferadresse ist zwingend. |
Tipp: Um die Versandmethode in Ascend E-Commerce Feld auf euren individuellen Text zu ändern, kann ausschliesslich der WebSaleType ShippedPurchased verwendet werden. Dieser erlaubt einen Freitext im «Shipping Type» Feld. Die anderen WebSaleTypen die vorkommen können, sind «nicht Versand» sondern Abholung oder Lieferung durch Händler.
4b) Testbestellung übergeben & prüfen
Im nächsten Schritt kann der Webentwickler Testbestellungen mit testorder = true an Ascend senden.
Es werden keine Verkäufe erstellt, dh. der Händler sieht noch keine Details der einzelnen Bestellungen. Bei diesem Test geht es darum die Servernachrichten nach Fehlern zu untersuchen und implementieren.
- Abholung vor Ort, ohne Zahlung
- Versand mit einfacher Zahlungsart, Rechnungs-, Lieferadresse gleich
- Versand mit einfacher Zahlungsart, Rechnungs-, Lieferadresse unterschiedlich
- Versand mit speziellen Zahlungskonditionen (Skonto, Coupon, Gutscheincode)
- Versand mit Artikeln verschiedener Mehrwertsteuern
- Versand mit rabattierten Artikeln
- Versand von Gutschein
- Auslandsversand mit einfacher Zahlungsart, Rechnungs-, Lieferadresse gleich
Der Webentwickler muss nun alle Endpunkte analysieren, die Servernachrichten auf Fehler durchsuchen und nötige Anpassungen vornehmen.
4c) Bestellinformationen im E-Commerce Fenster in Ascend abgleichen
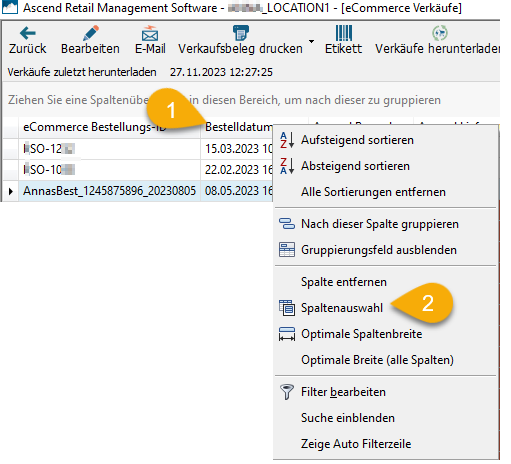
Der Händler überprüft nun die Bestellungen. Zuerst sollte der Händler im E-Commerce Fenster die Spalte Reference WebSale ID einblenden.
- E-Commerce Fenster öffnen
- Rechte Maustaste auf Spaltenüberschrift
- Spaltenauswahl
- Spalte Reference WebSale ID markieren
- Spalte in deine Spaltenüberschrift ziehen
- Spalte neben E-Commerce Bestellungs-ID platzieren



Status der Bestellungen überprüfen: Bestellungen die “Verarbeitungsfehler” haben, müssen vom Webentwickler korrigiert und erneut gesendet werden!
- Bestellung anwählen
- Status auf Archiviert setzen
-
Speichern
Tipp: Nach dem Speichern, verschwinden die archivierten Bestellungen unwiederruflich.

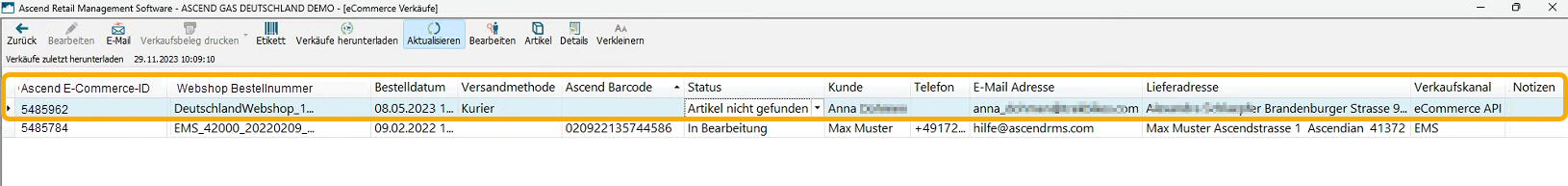
Bestellungen mit Status NEU auf Richtigkeit prüfen: Alle Spalten und Daten im E-Commerce Übersichtsfenster auf Richtigkeit prüfen.
- Reference WebSaleID
- Status
- Kunde
- Name
- Telefon
- Lieferadresse
- Versandmethode
- Kommentare
Fehler bei Bestellinformationen mit Webentwickler abgleichen/implementieren und erneut testen.
Tipp: Verkaufskanal und Zahlungsart sind Spalten, die durch die API und den WebsaleTyp generiert werden. Diese können nicht individuell angegeben werden.

5a) Live-Bestellungen übergeben
Nun kann der Webentwickler die vorherigen Testbestellungen mit testorder = false an Ascend senden. Der Händler sieht dadurch alle Details der einzelnen Bestellungen.
Der Webentwickler muss nun bei allen Endpunkten die Servernachrichten auf Fehler überprüfen und nötige Anpassungen vornehmen.
5b) Bestellinformationen im Verkaufsfenster abgleichen
In diesem Schritt prüft der Händler die Artikel, Versand, Zahlart und Kommentare. Zudem sollte Rechnungs-/ Lieferadresse abgeglichen werden.
Neukunden und deren Warenrücklagen werden von Ascend nicht automatisch erstellt. Der Händler wählt nun jede Bestellung einzeln an und weisst zuerst die Kunden zu oder erstellt diese über die Funktion im E-Commerce Fenster.
Kunde zuweisen/bearbeiten:
- Bestellung anwählen
- In Menüleiste auf das Symbol für “Kunde zuweisen” klicken
- Ein Suchfenster mit dem aktuellen Kunden wird angezeigt
- Wenn ein Kunde mit gleicher E-Mail-Adresse in Ascend vorhanden ist, wird er zur Auswahl aufgeführt
- Kunde zuweisen anklicken (Wenn kein Kunde gefunden wird - Kunden hinzufügen anklicken)
Nicht gefundene Artikel zuweisen:
Wenn EAN und Shop-Artikelnummer in Ascend und dem Webshop nicht übereinstimmen, kann es vorkommen, dass ein Artikel in Ascend nicht gefunden wird. Wenn Bestellungen mit dem Status “Artikel nicht gefunden” im E-Commerce Fenster sind, muss der Händler dies mit dem Webentwickler absprechen. Entweder muss das Ascend System oder der Webshop mit der fehlenden Information ergänzt werden.
Detailierte Anleitung zur Abwicklung einer E-Commerce Bestellung in Ascend.
5c) Bearbeiten der Verkäufe & Überprüfung der Daten
Wenn der Kunde zugewiesen und alle Artikel gefunden wurden, erstellt Ascend automatisch die Warenrücklage und die Artikel werden für den Kunden reserviert. Nun kann der Händler mit Doppelklick auf die Bestellung die zugehörige Warenrücklage öffnen.
Hier müssen nun die nachfolgenden Daten kontrolliert werden, um sicherzustellen, dass alle Informationen erfolgreich aus dem Webshop übermittelt werden:
-
Kunde
- Rechnungsadresse
- Lieferadresse
-
Artikel
- Menge
- Preise
- MwSt Betrag (A4 Vorschau)
- MwSt. Rate
- Rabatt
-
Versand
- Preis
- Total der Transaktion
-
Ascend Online Verkaufdetails im Kommentare Feld
- Zahlungsart: z.B. BEZAHLT - BITTE VERSENDEN!
- Versandart (Anbieter: DHL, Typ: Versand EU)
- Lieferadresse
- Zahlmethode
- Total
- Kommentare des Kunden
- Zahlungsnotiz und Tracking URL
Es sollten alle möglichen Geschäftsfälle (Rabatte, Gutscheine, aussergewöhnliche MwSt.-Raten, etc.) übermittelt und geprüft werden.
Wenn bei diesen Prüfungen Fehler festgestellt werden, muss der Händler Diese mit dem Webentwickler abgleichen/implementieren und erneut testen.
Erst wenn alle Fehler von allen möglichen Geschäftsfällen behoben sind fortfahren.
6a) Bestellstatus abgleichen & einrichten
Der Bestellstatus zeigt dem Kunden ob eine Bestellung lokal bearbeitet wird. Der Bestellstatus Webhook wird vom Webentwickler im Integrator Portal eingerichtet.
WebSaleStatus Webhook:
Für automatische Statusänderungen kann der WebSaleStatus Webhook genutzt werden.
Websale Status Datenfelder:
| API | Ascend |
| 0: Pending | Neu |
| 1: Confirmed | In Bearbeitung, In Wartestellung, Bereit zur Abholung, Bereit zum Versand, Bereit zur Zahlung, Kundenbestellung |
| 2: Canceled | Abgelehnt, Archiviert (nur für Testbestellungen) |
| 3: Completed | Abgeschlossen |
| 4: Returned | [Nicht auswählbar] |
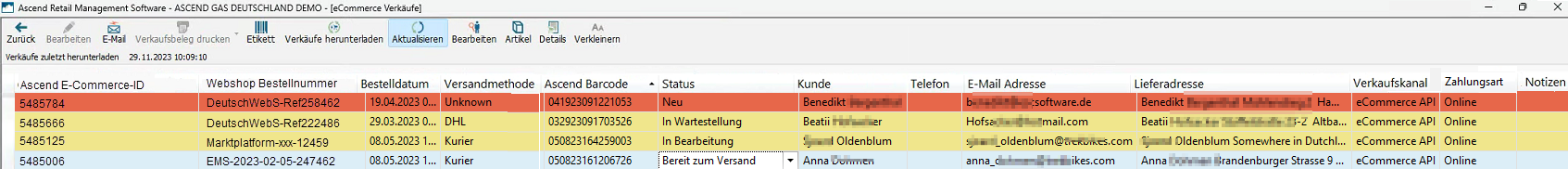
6b) Bestellstatus in Bestellungen ändern
Der Händler ändert bei den Bestellungen jetzt im E-Commerce Fenster den Status, woraufhin der Kunde diese Statusänderung mitgeteilt bekommt. Der Bestellstatus kann auch auf der Webseite im Kundenkonto angezeigt werden.

Achtung: Der Versand oder die Abholung müssen über eine eigene Geschäftslogik dem Kunden mitgeteilt werden. Die API Stati geben keine genaue Auskunft hierüber. Module wie Ascend E-Mail oder Ascend SMS könnten im Prozessablauf verwendet werden.
6c) Bestellstatus auf Webseite abgleichen
Der Webentwickler prüft, ob er den neuen Status abfragen kann und implementiert diesen in den Bestellprozess. Der Händler muss Fehler bei Status mit Webentwickler abgleichen/implementieren und erneut testen.
6d) Bestellungen in Ascend archivieren
Im letzten Schritt stellt der Händler die Webshop-Bestellungen auf Status «Archiviert».
Jetzt sollten alle Tests abgeschlossen sein und der Webentwickler und der Händler setzen den Tag fest an dem Live-Bestellungen an Ascend übergeben werden sollen.
Wenn später trotzdem noch Fehler auftauchen, sollten diese immer umgehend dem Webentwickler gemeldet werden.
KB23-022